
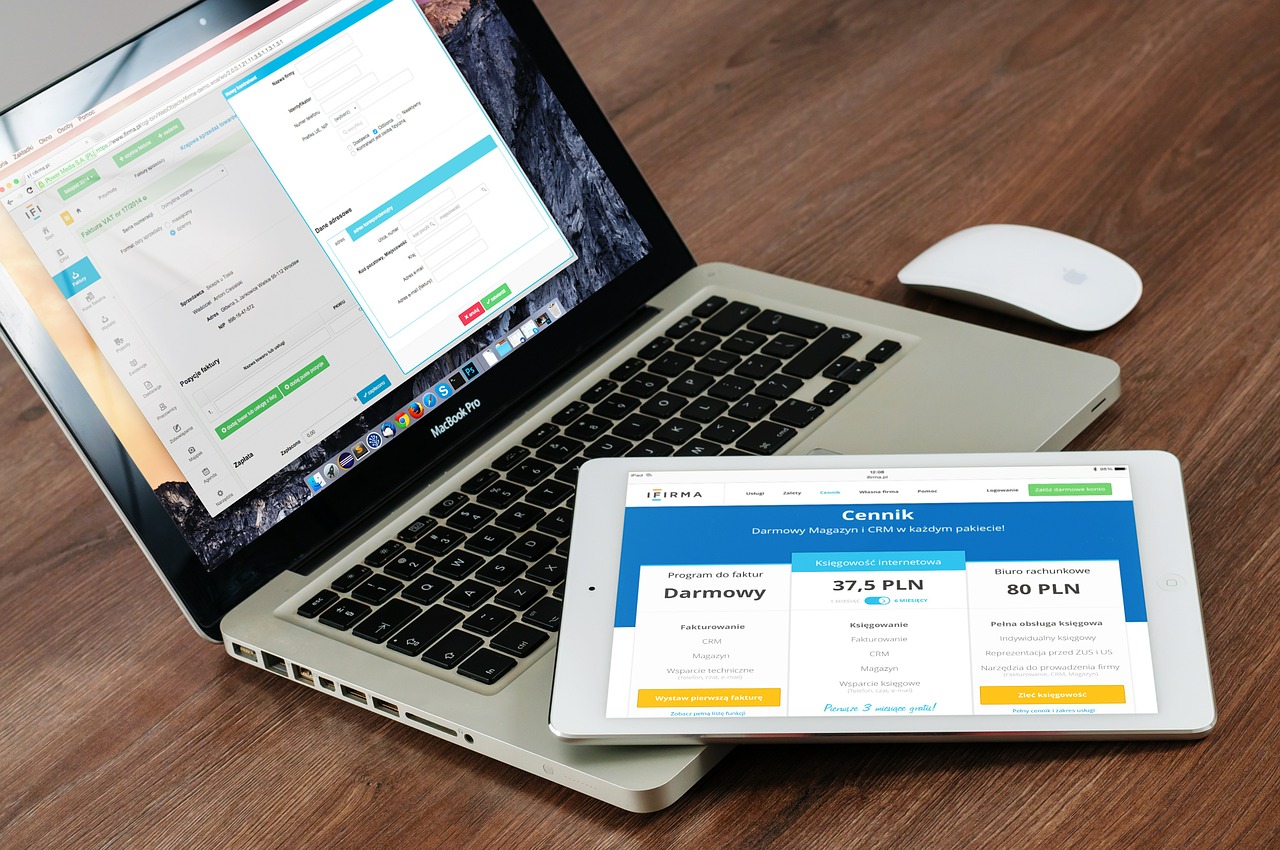
템플릿형 홈페이지 “부트스트랩”
부트스트랩은 웹개발시 사전에 정의된 스타일 및 기능등을 제공하는 프레임워크입니다. HTML, CSS, JS 파일로 구성되어 있어서 어느 프로젝트에도 호환성이 좋다고 할 수 있습니다. 또한 디자인 정의 클래스 등이 잘 정리되어 있어서 디자인을 잘 못하는 사람이라도 편하게 웹제작을 가능하게 해줍니다.
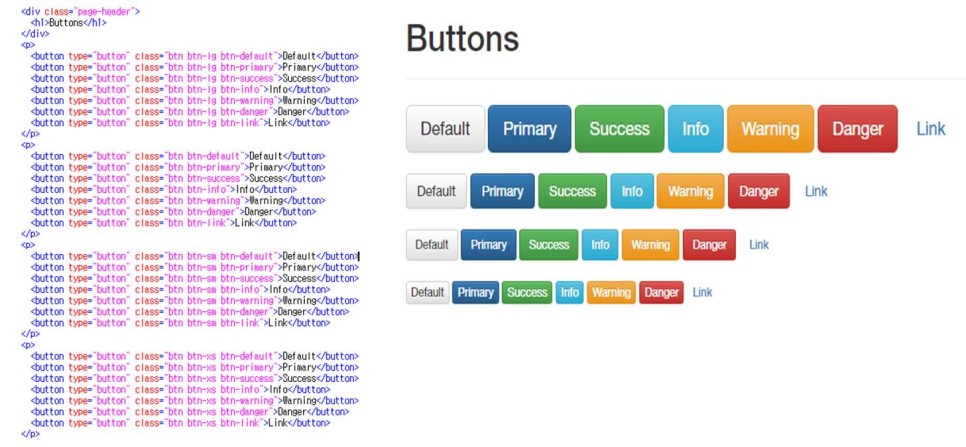
부트스트랩(bootstrap)은 다양한 스타일을 사전에 정의를 해놓았습니다. 글자, 인용문, 목록, 표, 입력폼, 버튼, 이미지, 아이콘 등의 자잘한 것 부터 드롭다운 메뉴, 버튼, 탭, 리스트, 메뉴바, 페이지 이동바, 알림 메시지, 썸네일, 진행바 등 웹페이지 제작시 많이 쓰는 것들의 스타일을 정의해서 미리 지정된 CSS 클래스 및 Javascript 함수만 불러오면 큰 어려움 없이 디자인이 뚝딱 만들수 있습니다. 또한 모바일 환경도 지원하기 때문에 웹 디자이너나 개발자 사이에서 웹디자인 혁명으로 불리우기도 했습니다.
이런 프레임웤크를 오픈 소스 코드 저장소를 통해 무료로 배포하고 있습니다.
하지만 모든 좋은 것에도 단점이 있는법. 디자인이 정형화 되어 있다보니, 차별성 없는 사이트들이 만들어지기 쉽고, 다소 디자인이 심플해서 국내에서 선호하는 스타일에 맞게 화려하게 구성하려면 프레임워크를 많이 수정해야하는데 구조가 복잡해서 수정이 쉽지 않습니다.
또한 HTML5에 맞춰서 제작되어 있어서 구형 브라우저에서는 지원이 미흡한 단점이 있습니다. IE8 이상은 되어야 정상적으로 볼 수 있습니다.

부트스트랩(Bootstrap) 소개
1. 부트스트랩 개념
디자인 스타일 및 액션이 미리 정의된 HTML, CSS, JS 파일로 구성된 프레임워크


2. 부트스트랩 장점
1. 다양한 스타일이 정의되어 있어 디자인이 간편해짐
2. CSS 클래스명만 바꾸면 쉽게 디자인 적용 및 수정 가능
3. 반응형을 고려한 프레임워크
4. 무료 오픈 소스 (다운로드 간편)
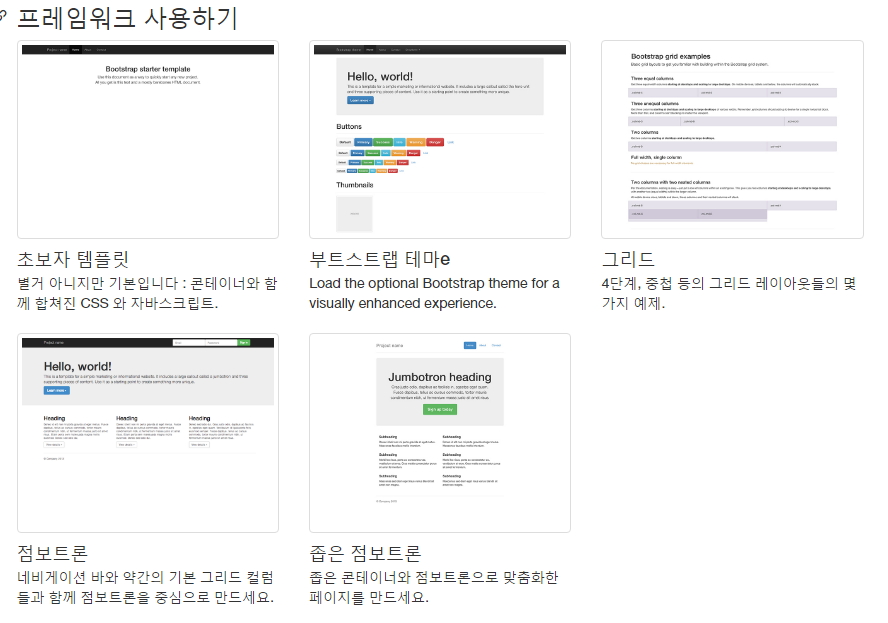
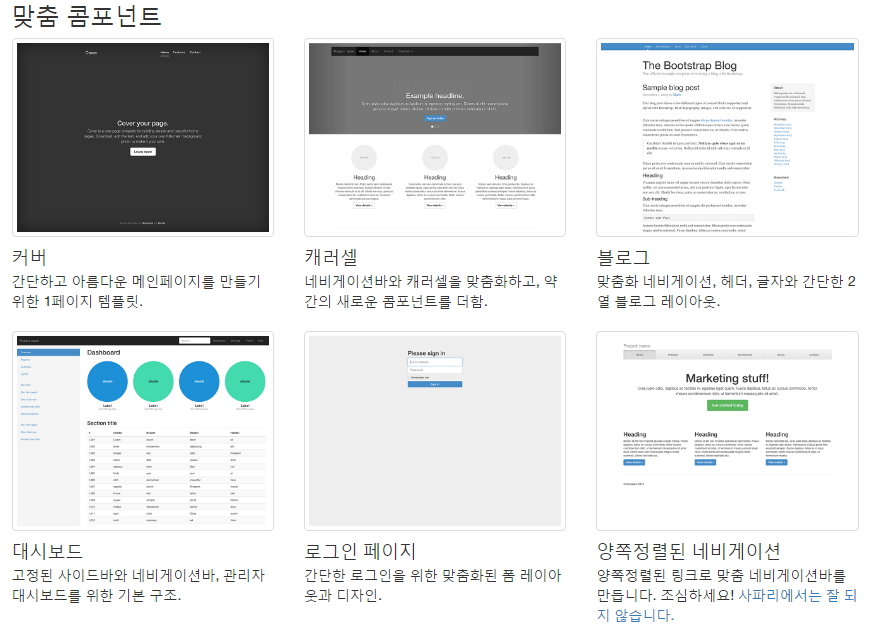
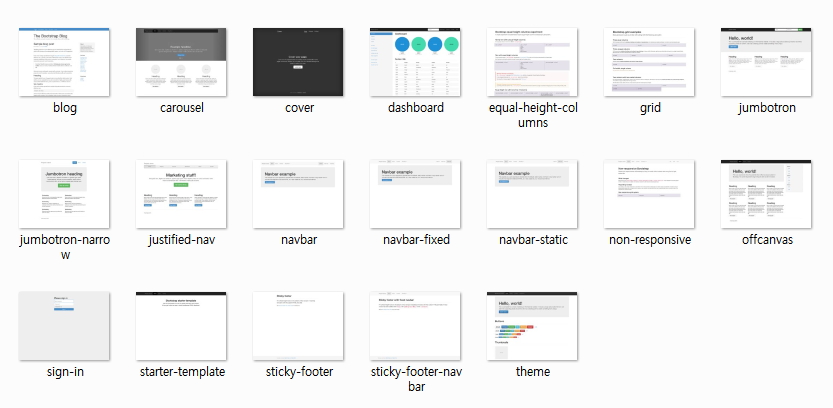
5. 다양한 예시 제공 (초보자도 쉬움)

3. 부트스트랩 단점
1. 디자인이 정형화 됨
2. 구조변경을 위한 프레임워크 수정시 구조 파악 어려움
3. 구 브라우저에 대한 지원이 미흡함 (최소 IE8 이상되어야 함)
* docs/examples 폴더에서 샘플화면들을 볼 수 있음






답글 남기기