
체계적 화면 설계 방안
화면 설계하면 기본적으로 스토리보드를 생각하는 경우가 많습니다. 하지만 스토리보드에 앞서 체계적인 화면설계를 하기 위해서는 전체 시스템에 대한 뼈대를 구성을 먼저 해야 합니다. 그러기 위해서 생각해야 할 것이 IA 설계, 레이블링 설계, UI 설계입니다.
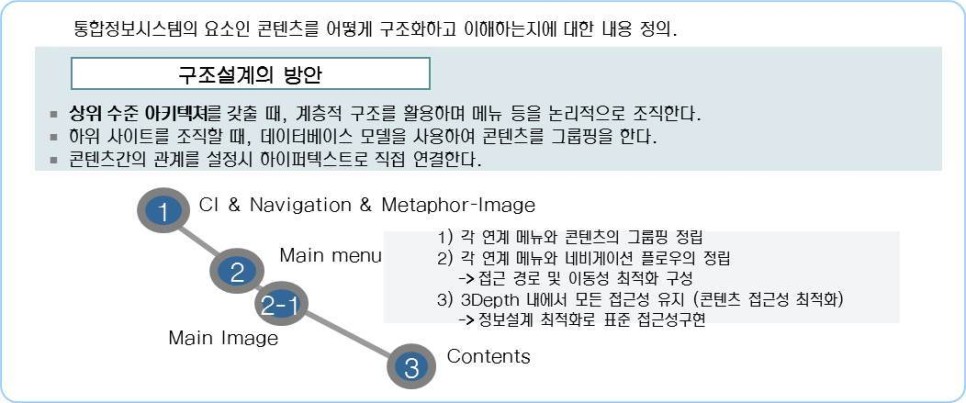
IA 설계는 전체 시스템을 어떻게 구조화 시키는지에 대해 고민을 하는 단계입니다. 상위 레벨과 하위 레벨을 계층형태로 조직화하고 표현하고자 하는 정보들을 하위 레벨 단에 그룹핑하여 많은 콘텐츠들의 관계를 설정해주는 단계입니다. 큰 의미에서 보면 정보 구조화 단계로 볼 수 있으며, 사용자가 정보를 찾아가는데 있어서 사용자의 정보 탐색 흐름을 논리적으로 정의하는 과정입니다.

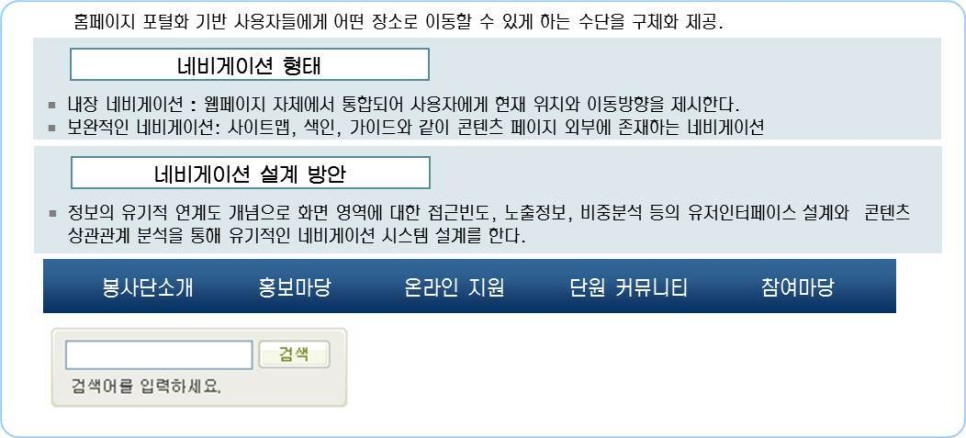
IA 는 사용자의 정보 탐색 과정을 정의한다는 의미에서 보면 네비게이션 설계와도 유사합니다. 네비게이션은 사용자에게 현재 위치와 이동방향을 제공해주며, 보완적인 역할을 수행하는 기능으로 “사이트맵”, “색인”, “가이드” 등을 통해 사용자가 정보 이동 흐름을 도와주기 위한 기능입니다. 이는 유저인터페이스 설계와 콘텐츠의 상관관계를 분석에서 유기적인 흐름을 유도하는데 필요한 설계 부분입니다.

정보 구조를 설계하는데 있어서 구조화 만큼 중요한 것을 레이블링입니다. 레이블링은 직관적인 명칭을 사용해서 명칭만 보고도 어떤 내용인지 인지가 용이하도록 해야하며, 주메뉴와 하위메뉴의 계층적 구조도 표현이 되어야 합니다. 레이블링이 중요한 부분은 메뉴 명칭등이며, 기존 메뉴 명칭이 변경 될 때는 그 콘텐츠 성격에 최대한 부합되면서 기존 명칭에 혼란이 최소화 되게 해야 합니다. 레이블링의 이해를 돕기 위해서는 아이콘(icon) 을 활용해서 이해를 돕는 것도 좋은 방법입니다.

UI 설계는 유저인터페이스를 설계하는 과정이며, 사용자의 시선의 흐림 및 마우스 액션 행동 흐름을 고려해서 설계하는 방식입니다. 일반적으로 좌측 상단에서 우측 하단으로 이동을 전재로 설계하는 것이 일반적이며 심리학적으로 보통 “Z” 자 형태로 사용자의 시선이 움직인다고 합니다. 이를 통해 주요 정보와 알리고자 하는 정보의 배치를 적절하게 하고 사용자가 기능을 이용하는데 편하게 고려하는 것이 UI 설계의 기본입니다

제안서에서 시스템 구축 방안에 대해 기술할 때 어떤 시스템을 제작을 하던 시스템 통합, 개발 방법론 제시, 디자인 방안, 설계 방안 등은 가장 효과적이고 합리적인 부분을 제시하기 때문에 대부분이 일반적인 부분이라고 할 수 있습니다. 이를 제안서에 어떻게 녹여서 표현하는지가 중요하며, 이중에서 자사에서 특색있게 제시할 수 있는 경쟁력이 무엇인지 어필하는 것이 중요한 부분이라고 할 수 있습니다.





답글 남기기