
정보설계 IA (메뉴구성) 정의
1. IA (Information Architecture) 란
IA는 단어 그 의미상으로 보면 정보 구조의 의미를 가질 수 있습니다. IA 문서는 정보 구조를 설계하고 정리하는 문서입니다. 정보 구조 설계 및 정의라고 하면 여러가지 구성 형식에 맞춰서 정보 시스템의 구조를 정리를 할 수 있겠지만 웹사이트 구축시 IA는 보통 메뉴구성을 하는 일종의 사이트맵 형식을 IA 설계라고 합니다. 그래서 저는 웹기획자적 입장에서 IA에 대해 설명 드리겠습니다.
2. IA 구성의 필요성
과거 웹사이트는 기업 홍보, 안내 등을 위해 존재 하였지만 최근에는 웹사이트가 가지고 있는 다양한 정보들을 이용자들이 지속적으로 이용하게 만드는데 더 중점을 두고 있습니다. 즉, 아무리 많은 정보를 많이 가지고 있는 도서관도 이용자들이 보지 않으면 존재의 의미가 없기 때문에 이용자들이 좀 더 자주 찾아보고 원하는 정보를 좀 더 쉽게 찾을 수 있도록 정보 컨텐츠를 구조화 하는 것이 중요한 요소입니다.
3. IA 설계시 고려할 점
1) 정보를 구성하는데 네비게이션 체계 즉 뎁스 구분 체계를 정립
2) 정보 컨텐츠 접근이 용이하게 네이밍(레이블링) 을 구성
3) 유사한 정보 컨텐츠들간에 유기적으로 연결 될 수 있게 그룹화 구성
4) 정보 탐색 시간을 최소화 하기 위한 효과적인 정보 접근 구성
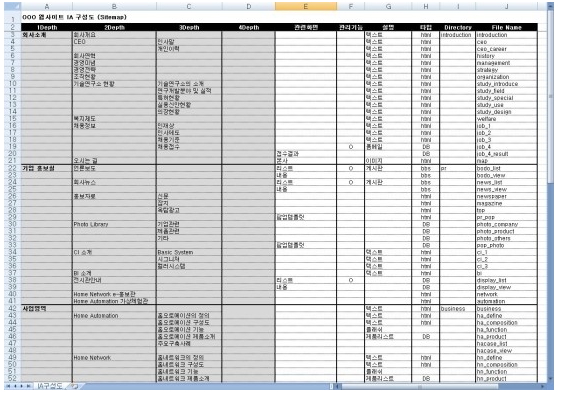
4. IA 구성도 예시

1) Depth : 정보컨텐츠를 그룹화하는 단계로 3Depth~4Depth 의 구성을 하며 그 이상 들어가는 것은 비효율적입니다.
2) 관련화면 : 해당 페이지에 대한 속성 (리스트, 뷰, 등록페이지 ) 정보 입니다.
3) 설명 : 해당 정보 컨텐츠가 담는 페이지의 내용들에 대한 대략적인 설명이 있는 부분입니다.
4) 타입 : 정보 컨텐츠의 유형을 표시하며, 단독으로 사용되는 정적페이지 (HTML) 과 시스템과 연도 되는 동적페이지 (DB, 또는 프로그램 페이지) 를 표시합니다.
5) Directory : 해당 정보 컨텐츠 파일 그룹의 폴더명을 표시합니다.
6) File Name : 정보 컨텐츠를 표시하는 파일명을 표시합니다.
- IA 구성시 표현방법이나 내용은 정해진 포맷이 있는것이 아니라 상황에 따라 필요한 정보에 따라 변화되서 많이 사용합니다. 첨부된 화면은 일종의 참고자료이지 정답이라고 할 수 없기 때문에 각자 자신만의 유형을 만드는 것이 좋습니다.
5. IA 구성도 작성시 고려할 점
1) 맥락의 이해 : 비즈니스의 목적과 가지고 있는 정보 자원 성격에 대한 고려
2) 컨텐츠의 이해 : 컨텐츠의 양적인 측면과 컨텐츠가 정적인가 동적인지에 대한 고려
3) 사용자 이해 : 사용자가 원하는 니즈나 행위 등 중요하게 생각하는 요점의 이해





답글 남기기